用 vercel 搭建一个高颜值的第三方网易云播放器 YesPlayMusic
不需要自备服务器,域名也可以搭建属于自己的网易云播放器!
演示站点:https://yes-play-music-weld-three.vercel.app/
YesPlayMusic介绍:
一款高颜值的第三方网易云播放器,支持 Windows / macOS / Linux
- 使用 Vue.js 全家桶开发
- 网易云账号登录(扫码/手机/邮箱登录)
- 支持 MV 播放
- 支持歌词显示
- 支持私人 FM / 每日推荐歌曲
- 无任何社交功能
- 海外用户可直接播放(需要登录网易云账号)
- 支持 UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接 (网页版不支持)
- 「各类音源」指默认启用的音源。
- YouTube 音源需自行安装
yt-dlp。
- YouTube 音源需自行安装
- 每日自动签到(手机端和电脑端同时签到)
- Light/Dark Mode 自动切换
- 支持 Touch Bar
- 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- 支持 Last.fm Scrobble
- 支持音乐云盘
- 自定义快捷键和全局快捷键
- 支持 Mpris



网易云 API介绍:
工作原理:跨站请求伪造 (CSRF), 伪造请求头 , 调用官方 API
功能特性:登录,刷新登录,发送验证码,校验验证码,注册(修改密码),获取用户信息 , 歌单,收藏,mv, dj 数量,获取用户歌单,获取用户电台,获取用户关注列表,获取用户粉丝列表,获取用户动态,获取用户播放记录,获取精品歌单,获取歌单详情,搜索,搜索建议,获取歌词,等等等等~~~~

准备:
在开始之前,你需要准备:
- 聪明的脑子
- 通畅的网络
- Github账号
- Vercel账号
准备完成后,接下来开始吧!
开始:
YesPlayMusic官方网址:https://github.com/qier222/YesPlayMusic
YesPlayMusic官方演示:music.qier222.com
本人搭建的地址:https://yes-play-music-weld-three.vercel.app/
YesPlayMusic提供多种安装方式,本次我们使用Vercel部署(不需要服务器和域名),在部署YesPlayMusic之前,我们需要先部署网易云API来给YesPlayMusic提供服务
部署网易云 API:
官方仓库:https://github.com/Binaryify/NeteaseCloudMusicApi
官方文档:https://neteasecloudmusicapi.vercel.app/#/?id=%e7%bd%91%e6%98%93%e4%ba%91%e9%9f%b3%e4%b9%90-api
使用Vercel部署
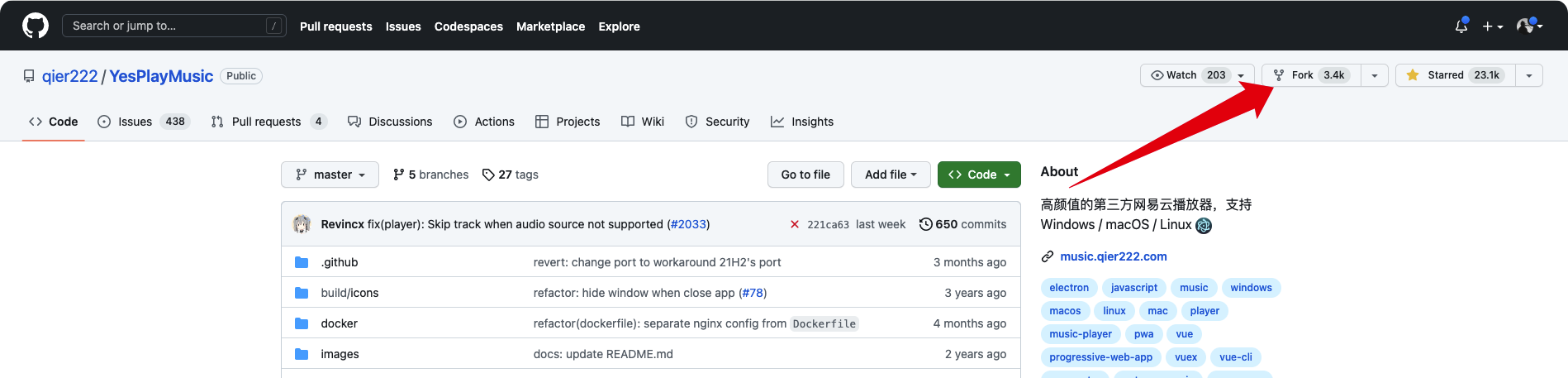
1、fork仓库
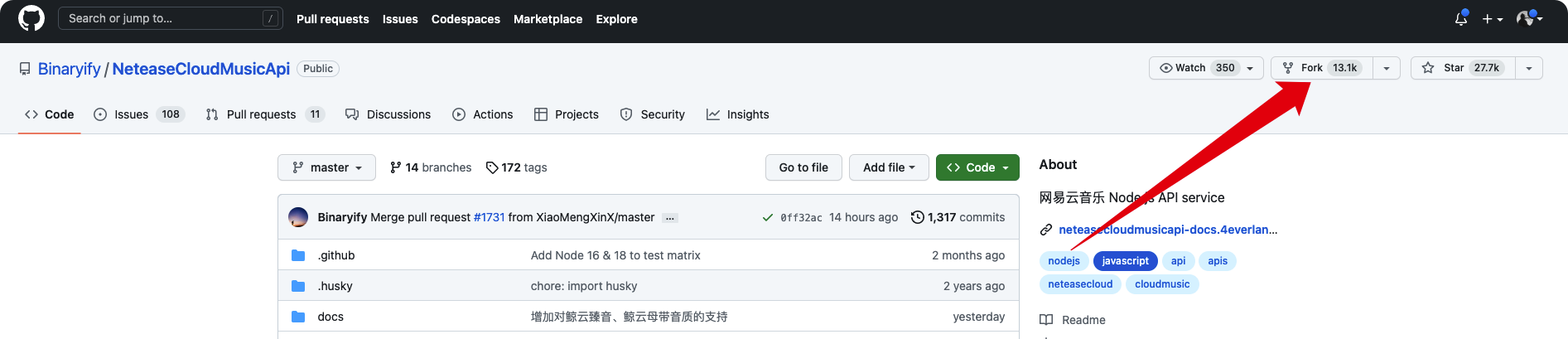
进入https://github.com/Binaryify/NeteaseCloudMusicApi fork此项目,Repository name改不改都行,可以不勾选Copy the master branch only,点击Create fork开始复制项目

2、Vercel部署
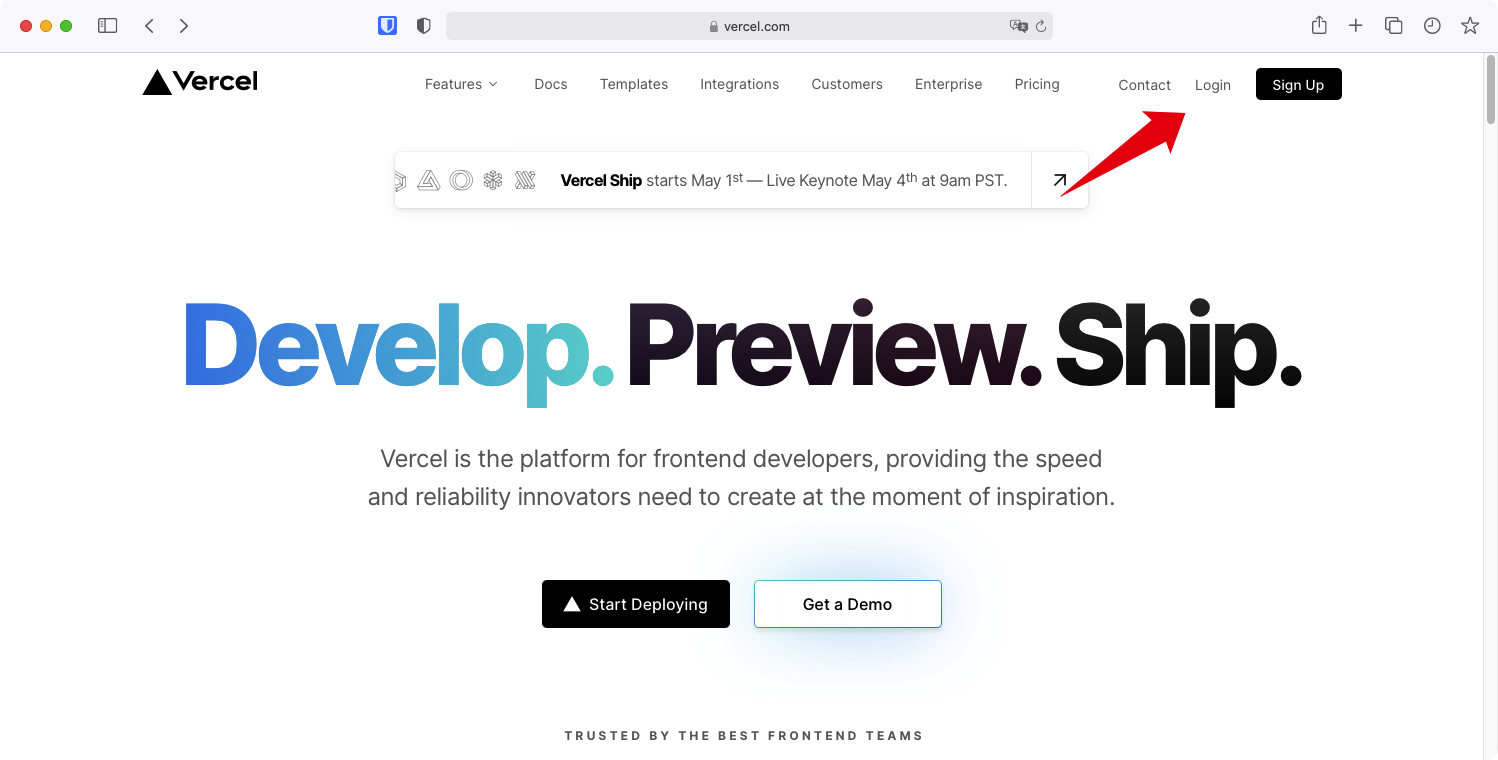
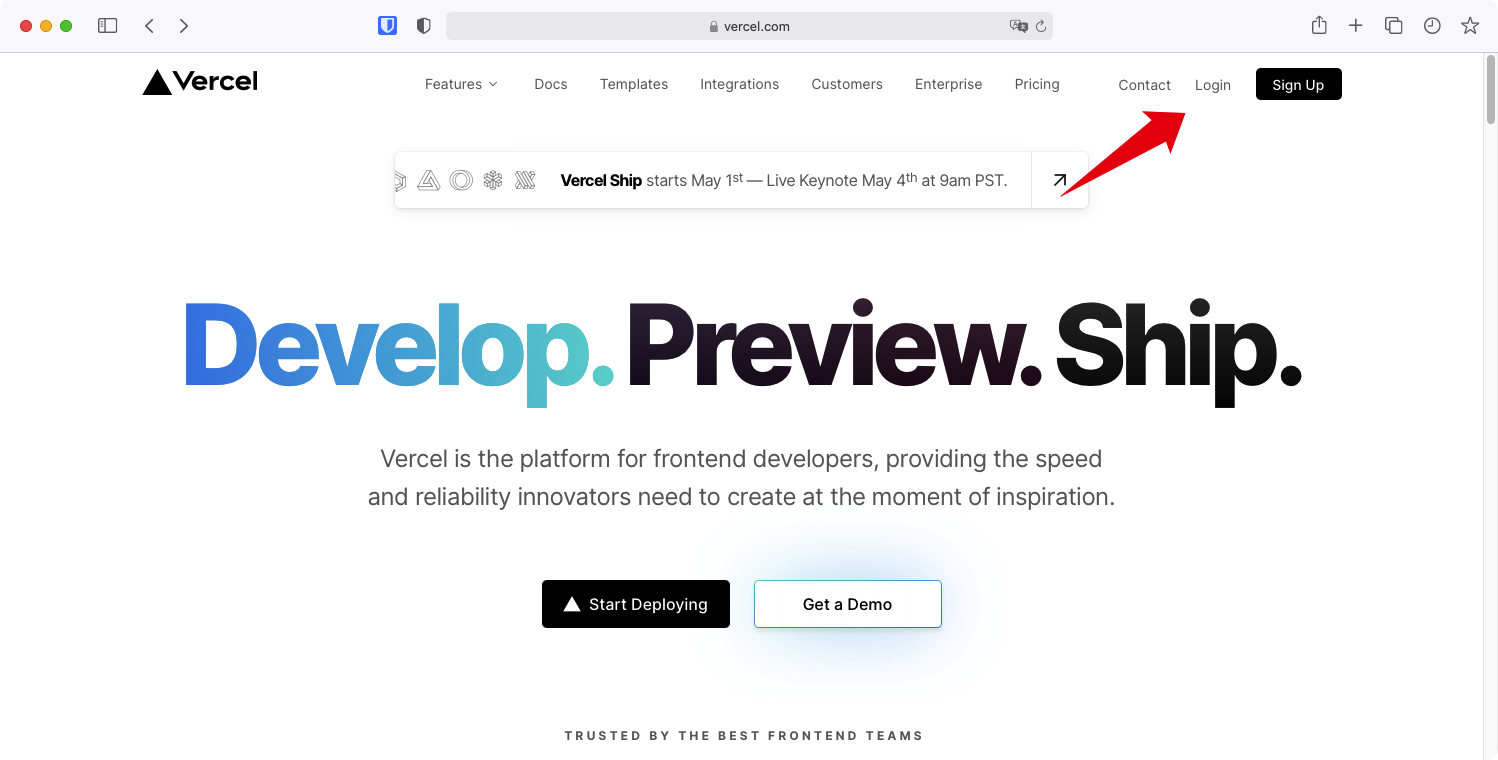
Vercel网址:https://vercel.com/

点击Login,选择Github登录后进入首页(如图所示):

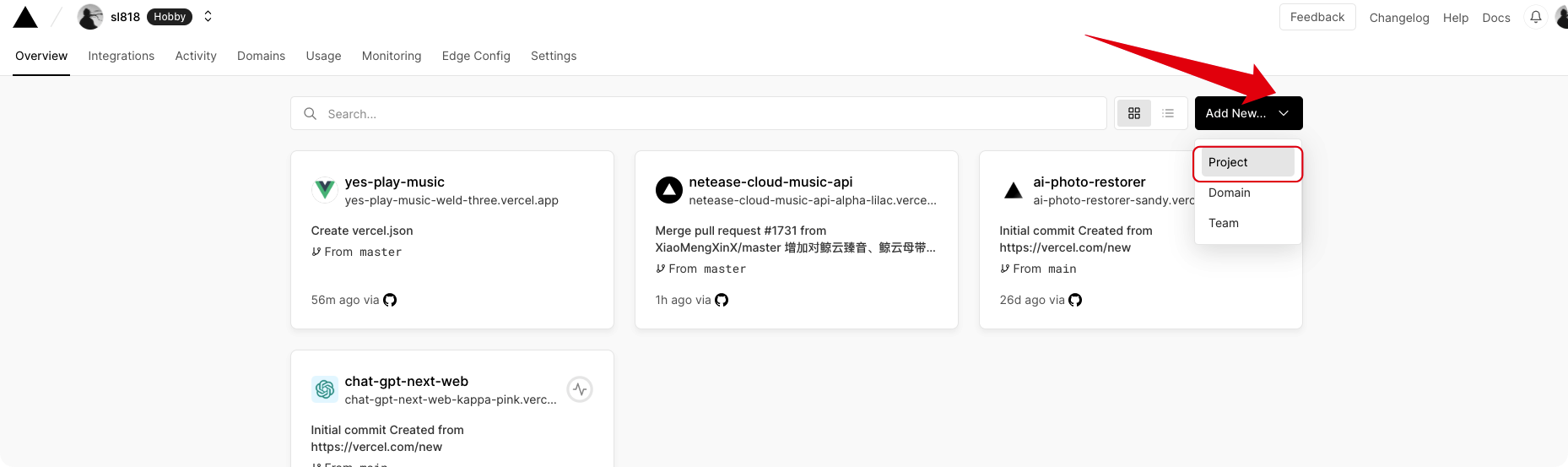
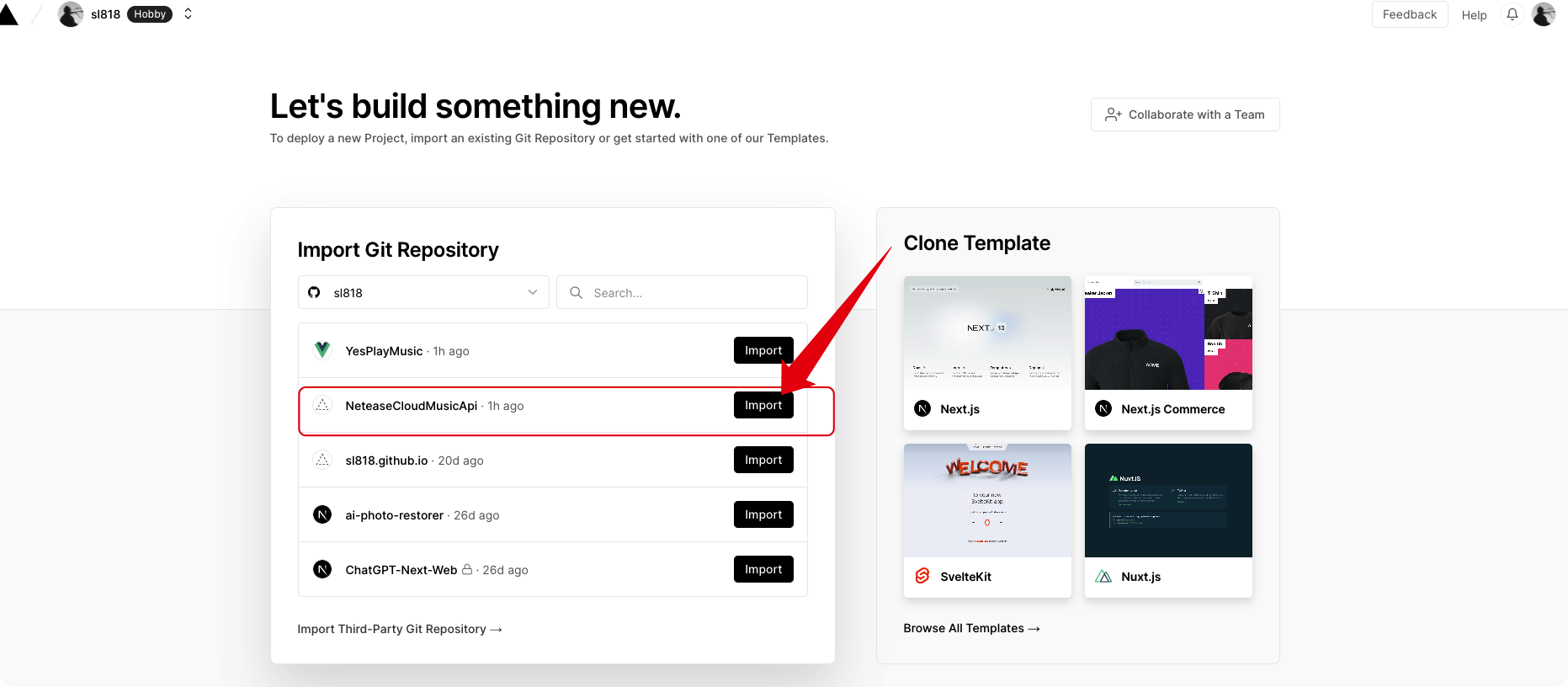
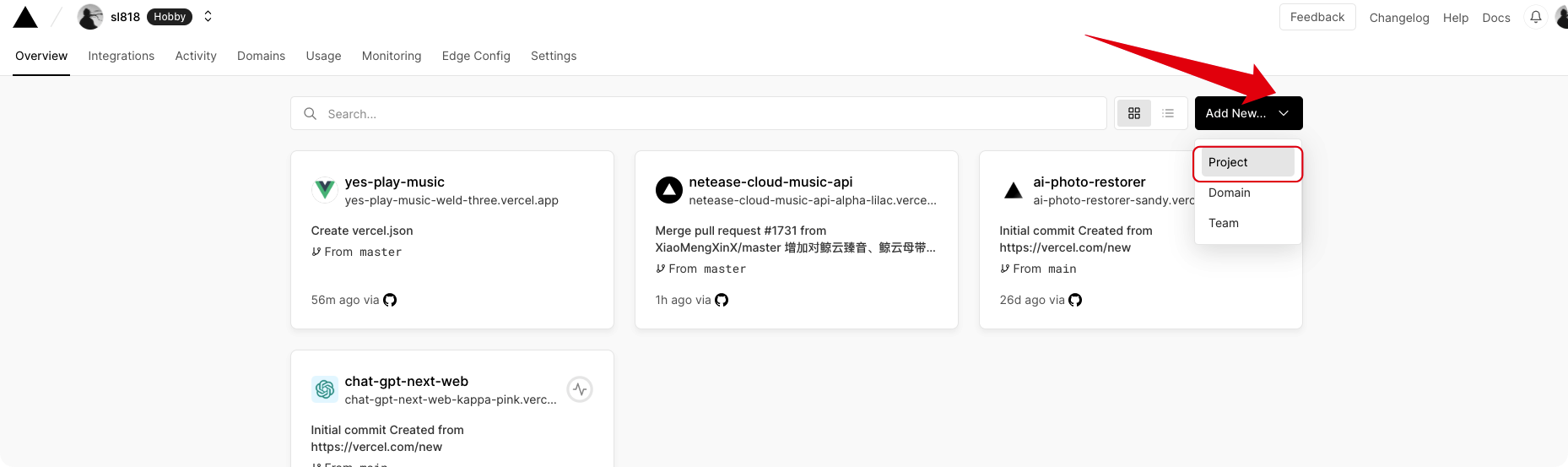
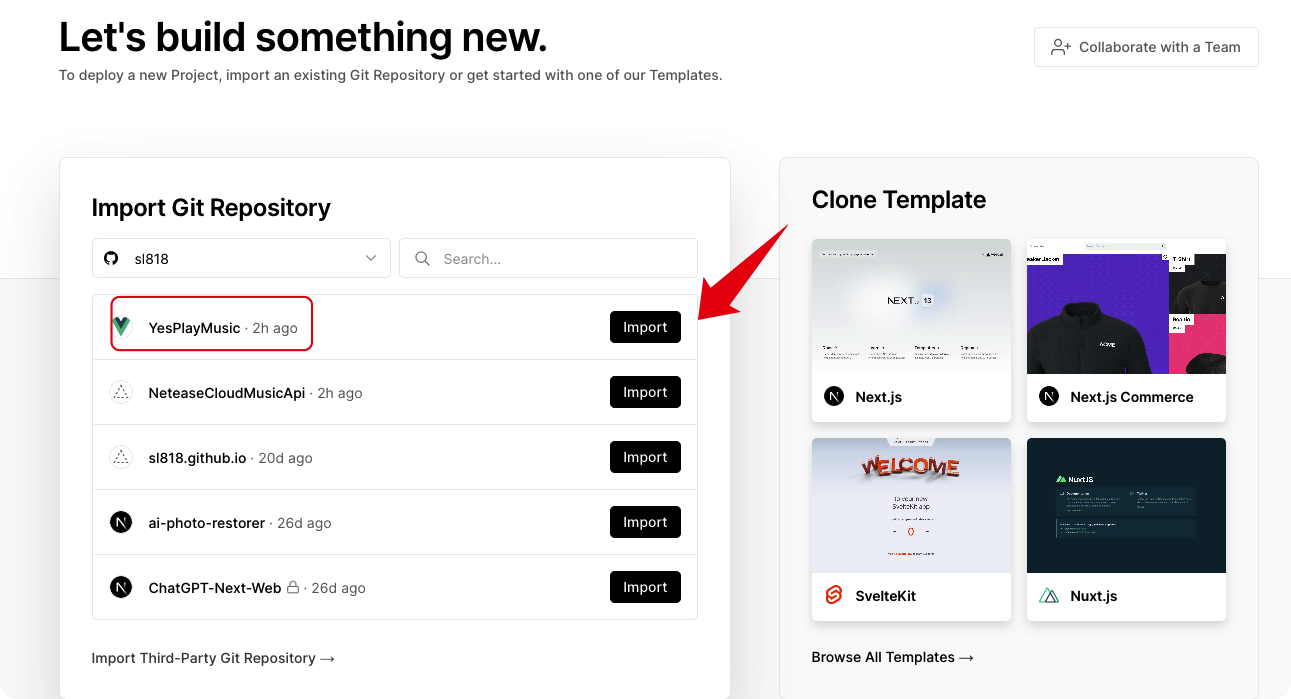
点击Add New,选择Project,这里会展示你Github账号已有的项目,选择刚刚fork的网易云音乐API,点击Import(如图所示):

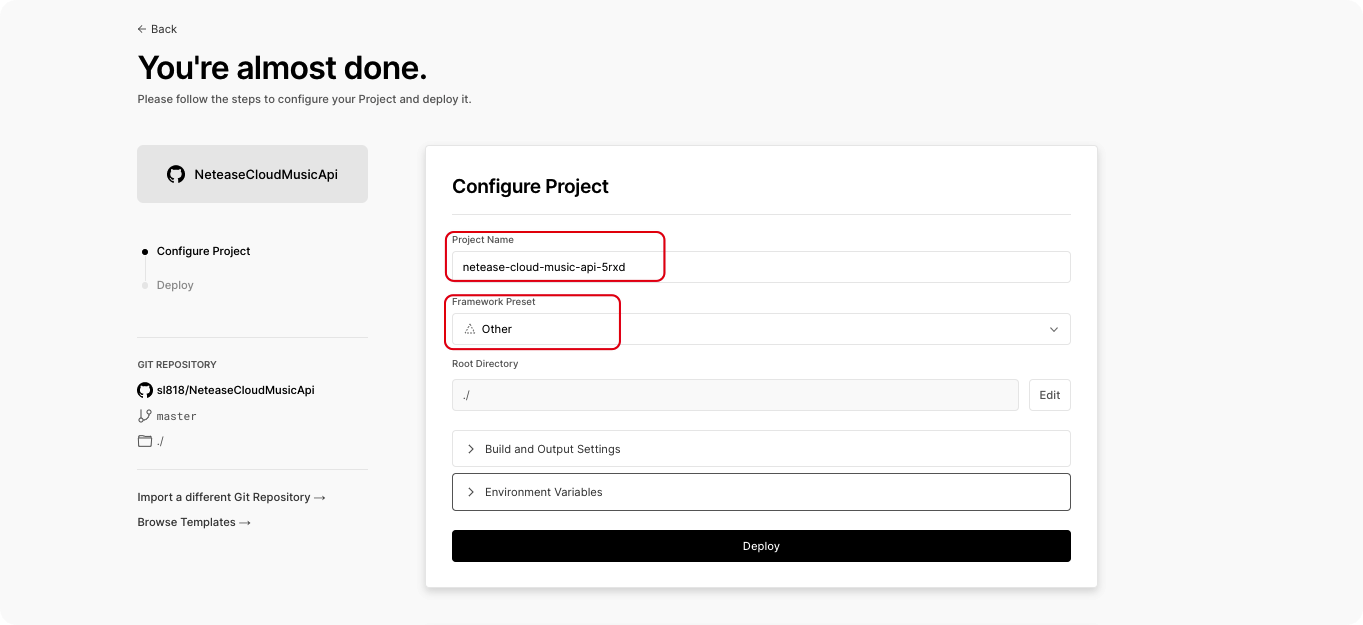
PROJECT NAME可以不改,FRAMEWORK PRESET 选 Other 然后直接点 Deploy 接着等部署完成即可,稍等几分钟等他部署完成

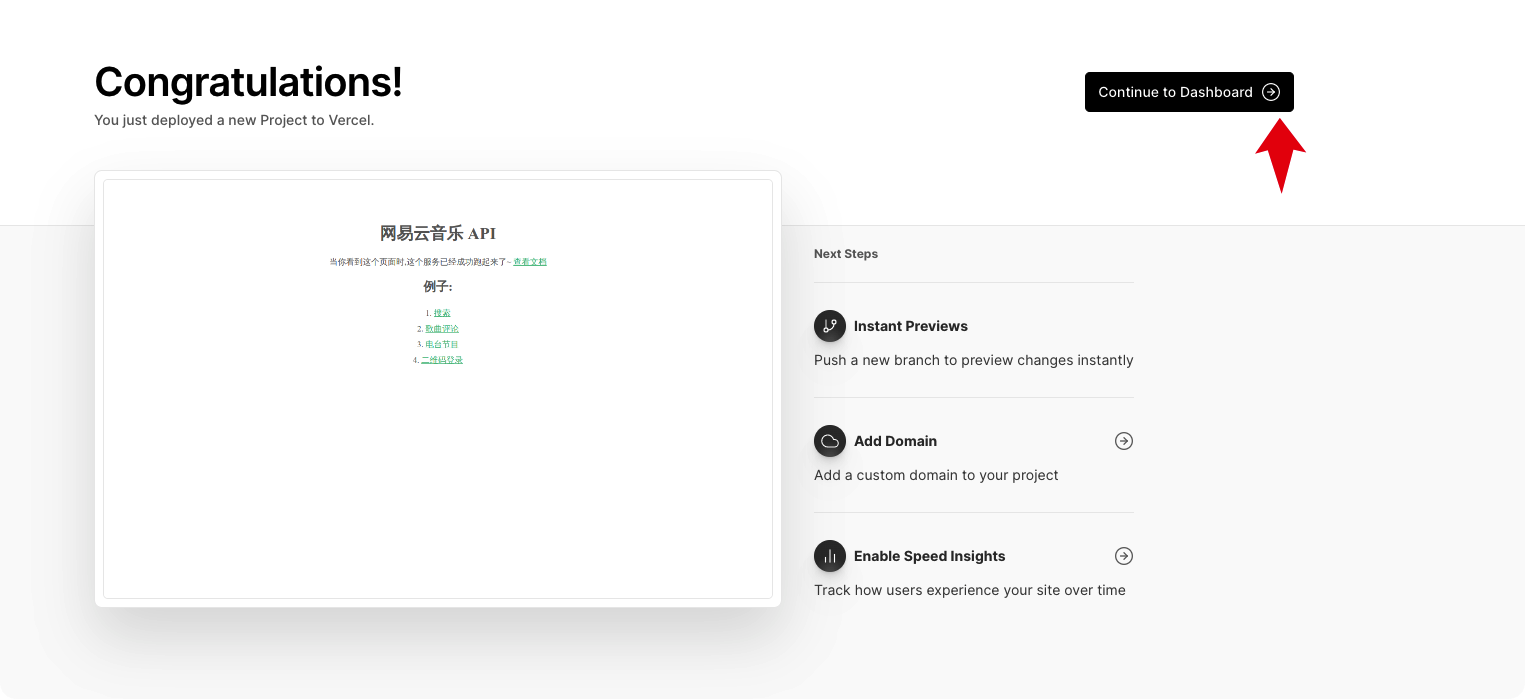
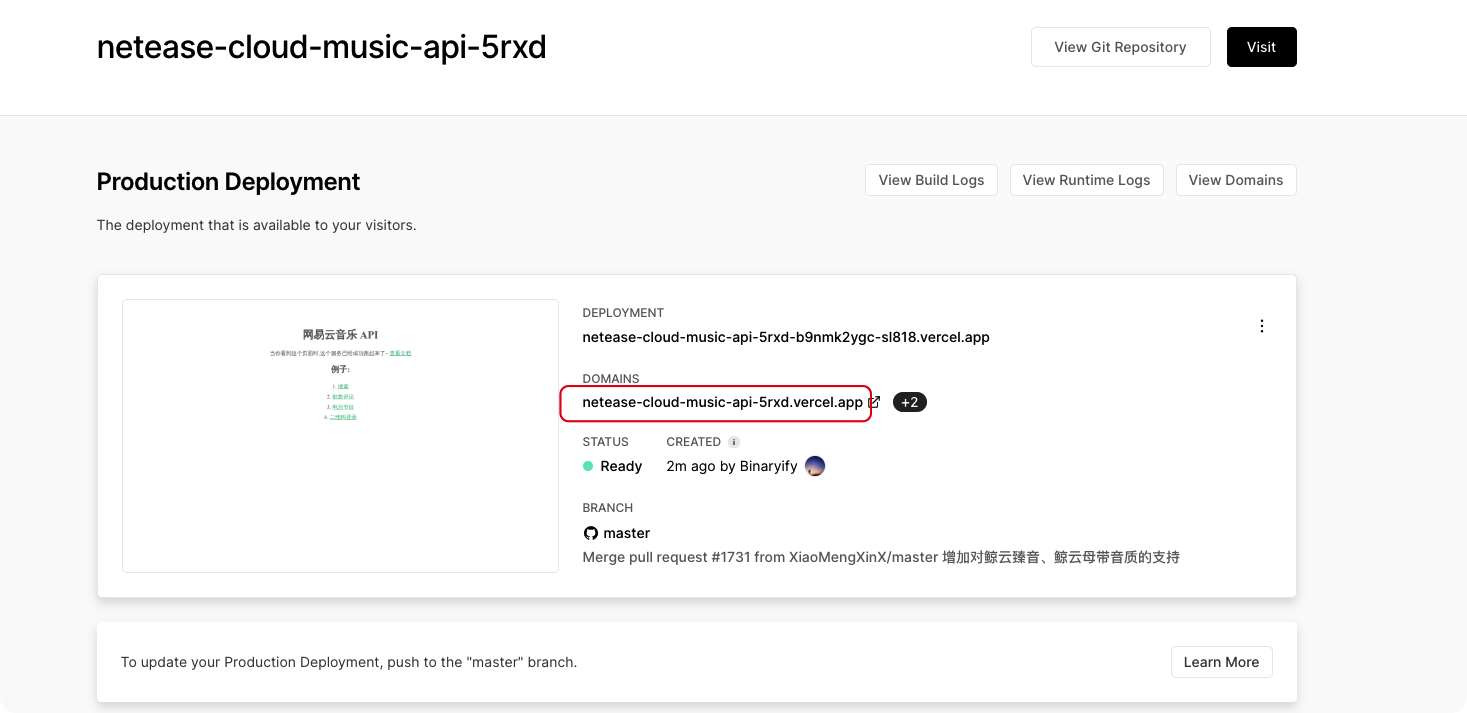
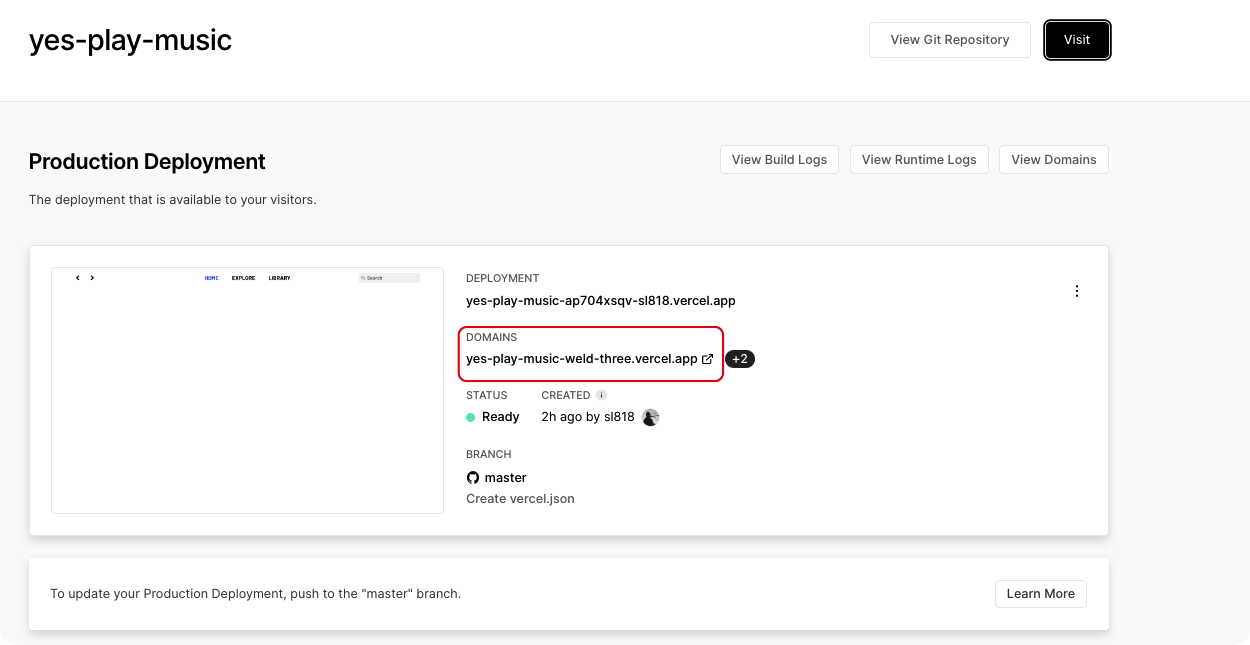
部署后进入仪表盘,如图2画框链接的就是部署网易云API的地址,复制下来备用:


到此,网易云api就部署完成了,接下来开始部署YesPlayMusic!
部署YesPlayMusic:
1、fork仓库
进入:https://github.com/qier222/YesPlayMusic fork此项目,Repository name改不改都行,可以不勾选Copy the master branch only,点击Create fork开始复制项目

2、新增josn文件
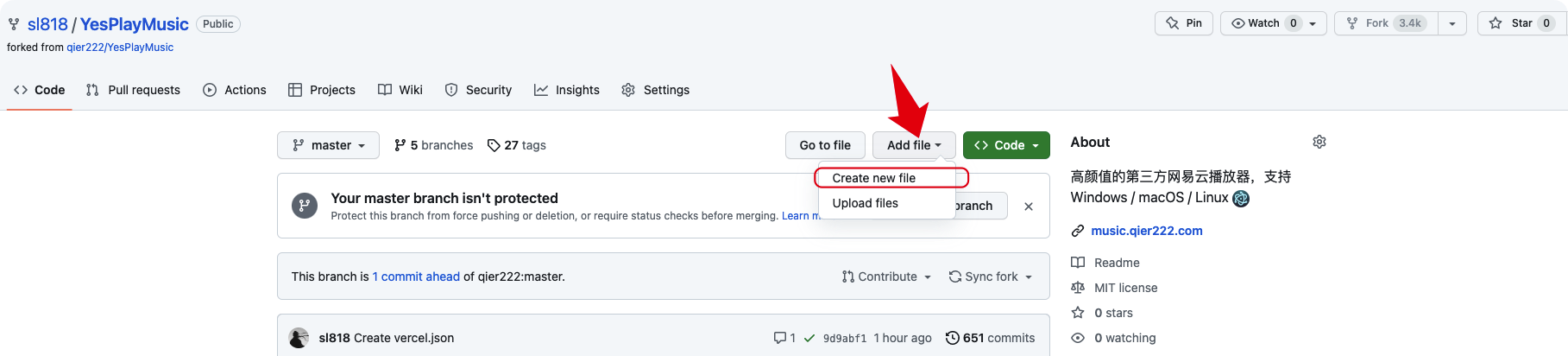
进入fork后的项目主页,点击仓库的 Add File,选择 Create new file,输入 vercel.json,将下面的内容复制粘贴到文件中,并将 https://your-netease-api.example.com 替换为你刚刚部署的网易云 API 地址,代码如下:
{"rewrites": [{"source": "/api/:match*","destination": "https://your-netease-api.example.com/:match*"}]}{ "rewrites": [ { "source": "/api/:match*", "destination": "https://your-netease-api.example.com/:match*" } ] }{ "rewrites": [ { "source": "/api/:match*", "destination": "https://your-netease-api.example.com/:match*" } ] }

3、Vercel部署
Vercel网址:https://vercel.com/,点击Login,选择Github登录后进入首页(如图所示):

点击Add New,选择Project,这里会展示你Github账号已有的项目,选择刚刚fork的YesPlayMusic,点击Import(如图所示):


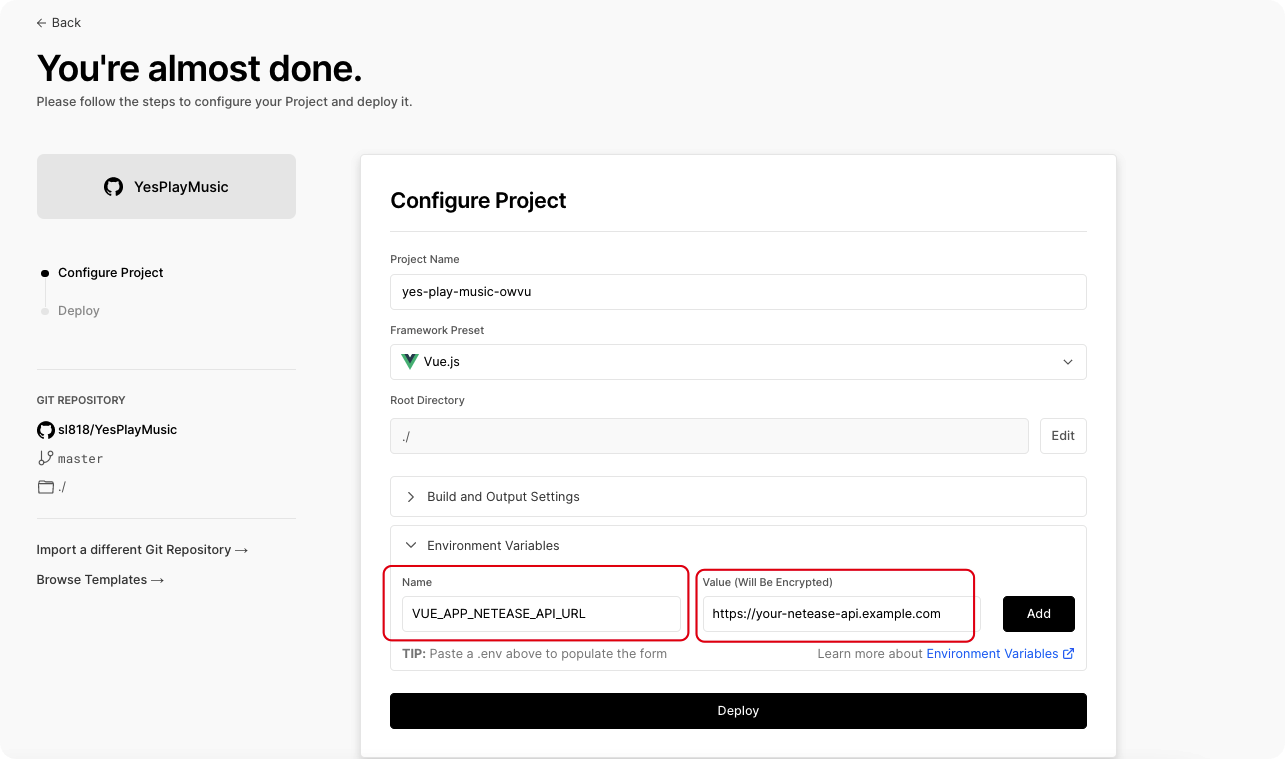
填写 Name 为 VUE_APP_NETEASE_API_URL(第一个红框),Value 为 /网易云api的链接(第二个红框),点击 Add。最后点击底部的 Deploy 就可以部署到 Vercel 了。

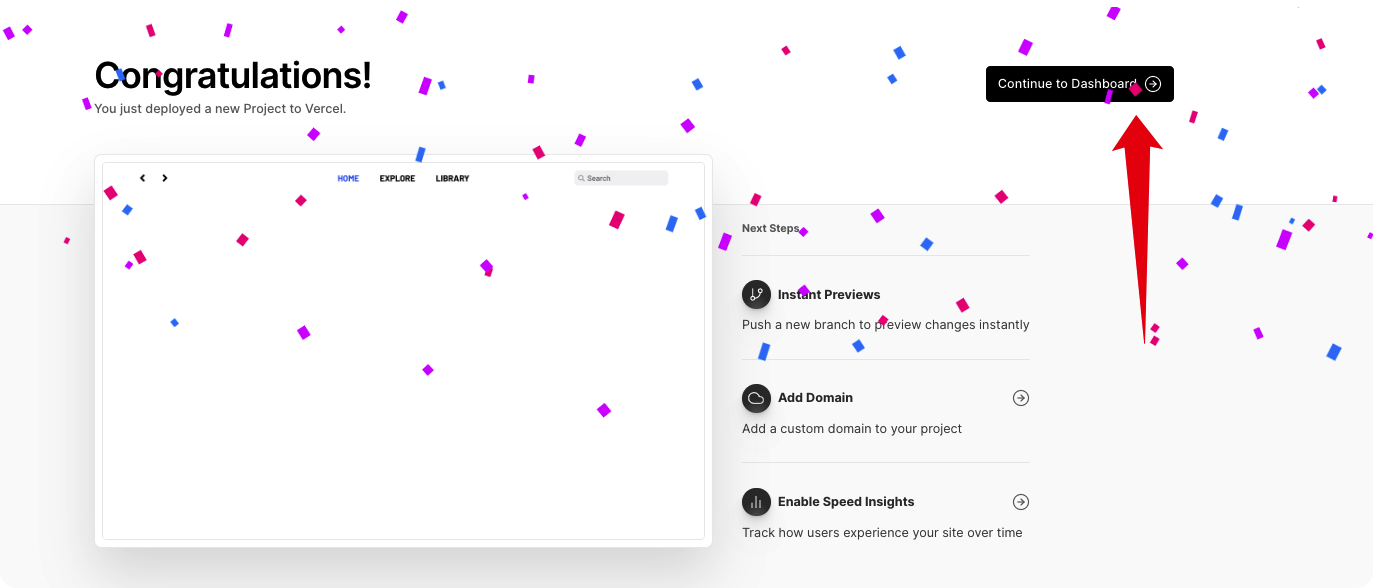
稍等几分钟等部署完成,部署完成后进仪表盘,图2红框内的链接就是我们部署YesPlayMusic的链接


写在最后
到此,本篇内容就已经结束了,通过Vercel你还可以部署更多奇奇怪怪好玩的服务,由于Vercel生成的链接可能不太方便记忆,后续可能会发布免费域名的相关内容!






























暂无评论内容