可以以豆列的方式展示电影、图书、音乐。
数据本地化,解决豆瓣接口失效及图片防盗链。
提要
(3) 对豆瓣网内容的衍生利用,包括但不限于基于或利用豆瓣网内容而开发的任何插件、软件、应用程序、网站;
豆瓣这协议看着有点吓人,本插件仅作为个人兴趣学习研究使用。
多年以前我写过一个插件,主要是以embed 的方式文章中插入豆瓣条目,之前的主题也支持过拉取豆瓣的看过记录,随着豆瓣逐渐封闭,接口都无法使用,这些功能就都不了了之了。最近随着静态博客的流行,GitHub Actions 的升级以及Notion 之类的数据仓崛起,书影音的管理似乎又流行了起来。稍微研究了一下,把之前这个老插件进行了升级。
以前这这个功能的时候只是想做一个功能展示,并未从一个产品的角度去思考这个功能要什么样以及为什么这个样子。思考下来,应该有以下几点。
- 文章中embed 引用条目,方便方可查看该条目更多内容,同时如果是已观看记录,输出自己的评分以及短评。
- 条目管理一方面是对自己已阅条目的记录,另一方面也承担了影片推荐的功能,毕竟好电影很多,但找到好电影不容易。
- 本地化数据以防止受第三方服务影响,但并没有增加搜索功能。
- 所以条目均可手动管理,方便处理一些敏感条目。
并没有引入点赞之类的功能,觉得这些功能更多是主观的意见输出,并不需要点赞。
一般工具的缺陷
现在网络上的各种豆瓣同步教程一般来说是足够使用了,但像我这种观影量比较大的人来说,还是有一定的缺陷,主要有以下几个缺点。
- 一些限制类的电影只有条目,无法进行标记打分操作。
- 一部分条目只有登陆才能查看,非登陆状态通过接口或者rss 方式均会显示未知电影或未知电视剧。
- 豆瓣不支持设置观看时间,只有标记时间。
- 大部分教程没有对个人评分和短评进行管理。
- 部分小众条目没有封面。
改进
- 通过接口的方式自动同步数据,通过WP 的Cron Job 定时同步最新标记的条目。
- 通过油猴脚本导出CSV 数据,再将CSV 导出本地,解决未知电影和未知电视剧的问题。
- 数据本地化,可以手动修改观影时间。
- 拉取了个人评分和短评。
- 可手动新建编辑条目,解决了豆瓣条目信息缺失以及无条目的问题。
仍然存在的缺陷
- 豆瓣取消标记无法自动删除本地记录,只能清库重新同步。
- 清库会造成自定义数据的遗失。
封面本地存储后更新比较麻烦,只能手动去服务器删除文件。个人评分和短评仅做了存储,并未展示。
使用
图片内容缓存到本地解决豆瓣防盗链。读取API数据缓存时间为1个月。
调用电影封面
使用函数get_movie_image($id),id为豆瓣电影数字id
使用插件内置的缩略图函数wpd_get_post_image($id),id为文章id
插入方式
直接在文章中粘贴豆瓣url即可。
图书展示https://book.douban.com/subject/34481379音乐专辑展示https://music.douban.com/subject/6816154电影展示https://movie.douban.com/subject/1292001游戏展示http://www.douban.com/game/26817171/舞台剧展示https://www.douban.com/location/drama/11519197/图书展示 https://book.douban.com/subject/34481379 音乐专辑展示 https://music.douban.com/subject/6816154 电影展示 https://movie.douban.com/subject/1292001 游戏展示 http://www.douban.com/game/26817171/ 舞台剧展示 https://www.douban.com/location/drama/11519197/图书展示 https://book.douban.com/subject/34481379 音乐专辑展示 https://music.douban.com/subject/6816154 电影展示 https://movie.douban.com/subject/1292001 游戏展示 http://www.douban.com/game/26817171/ 舞台剧展示 https://www.douban.com/location/drama/11519197/
使用介绍
注:本插件仅作为学习研究使用。请合理使用插件,切勿恶意采集数据。
卸载插件会删除数据库数据,如果有自定义数据建议备份后再删除。
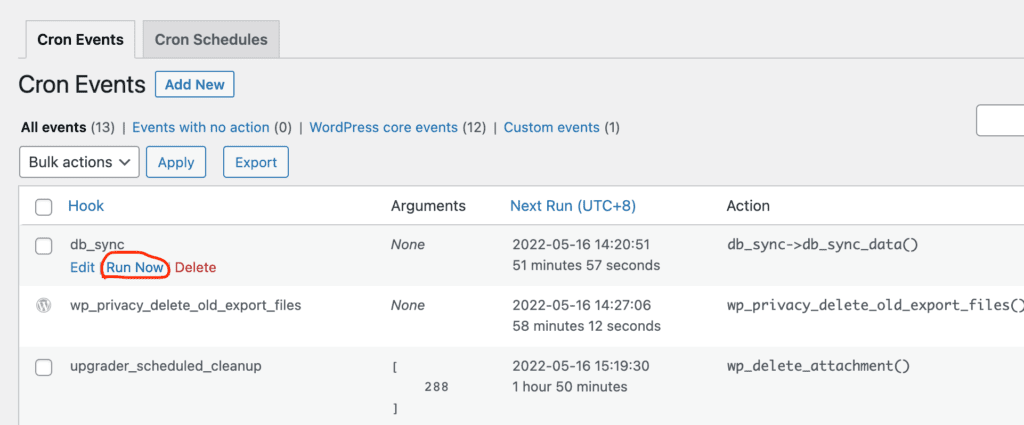
可能因为服务器时区问题同步任务无法立即执行,可下载插件WP Crontrol,手动执行db_sync 事务。
![图片[1]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/e5fd27f505020527-1024x425.png)
插件参数定义
豆瓣账号id 为豆瓣的数字账号ID,文章引入条目卡片无需配置豆瓣账号信息,如需展示看过列表则需要配置豆瓣账号。一般打开个人主页,url 中的数字即为豆瓣账号id。如设置过自定义账号,则在新窗口打开自己的头像,头像文件名中的数字就是自己的账号id。
如过要修改账号ID,建议删除插件重新安装,否则展示的标记数据会为多个账号的集合数据。
点击你的个人主页,URL类似为https://www.douban.com/people/54529369/,54529369就是你的ID
插件支持五种条目类型,当需要设置类型均按照一下规则
music音乐movie电影game游戏book图书drama话剧
每页显示条目数量仅对标记列表生效,默认为70,可根据自身主题宽度进行调整。
自定义CSS
插件的CSS 颜色变量,插件配色CSS 变量设置,仅需在插件后台设置变量即可。
:root {--db-main-color: rgba(0, 87, 217);--db-hover-color: rgba(104, 156, 233, 1);}:root { --db-main-color: rgba(0, 87, 217); --db-hover-color: rgba(104, 156, 233, 1); }:root { --db-main-color: rgba(0, 87, 217); --db-hover-color: rgba(104, 156, 233, 1); }
--db-main-color为菜单高亮色,--db-hover-color为鼠标悬浮色。
同步标记数据需要配置账号,配置账号后先禁用插件,再激活即可自动同步数据。
下载图片到本地
如开启该选项,则会把封面信息缓存到本地,首次加载的时候可能会消耗较长时间,图片只会下载一次,如需更新图片需删除文件夹下的对应文件,路径为网站根目录下douban_cahce。
不加载插件静态文件
如把css 和js 集成到自己的主题中可开启该选项,开启后插件不会加载自身的静态文件。
Top250
开启该选项则会定期同步豆瓣top250 清单,当条目在清单中时展示top250 标识。
![图片[2]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/94dba5a551020903-1024x576.png)
注:开启后不会马上同步数据,需等待下次同步任务开启后执行,如需立即执行可通过禁用再激活插件的方式操作。
文章中引用豆瓣条目卡片
注:因为是直接在文字中插入DOM 结构,卡片的样式可能会受到主题文章内容样式影响。
直接在文章中粘贴豆瓣url 即可。注意,链接只会在文章详情页转换卡片,在首页和其他列表页不会转换。
支持电影、图书、音乐、游戏和话剧五种类型。
https://movie.douban.com/subject/35057107/https://movie.douban.com/subject/35057107/https://movie.douban.com/subject/35057107/
https://music.douban.com/subject/35807125/https://music.douban.com/subject/35807125/https://music.douban.com/subject/35807125/
注:豆瓣条目移动端url 和PC 端url 并不相同,目前支持PC 端url。
文章中引用时间段内标记的内容
可通过短代码的方式,引入最近看过的条目。如有短评则会在卡片中展示短评,否则显示条目默认信息。
![图片[3]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/c616edd831021156-1024x620.png)
同一篇文章可插入多个列表,单列表仅支持一种类型。
[wpc type=movie start=2022-05-01 end=2022-05-22 status=doing][wpc type=movie start=2022-05-01 end=2022-05-22 status=doing][wpc type=movie start=2022-05-01 end=2022-05-22 status=doing]
type 为条目类型,start为开始时间,end为结束时间,可不设置结束时间,未设置结束时间则为开始时间到现在,时间格式为年-月-日,格式错误将无法正常加载数据。
type和start两个参数均为必须字段,参数请按照正确格式设置,错误设置将不会展示任何数据。
新增一个style参数,设置为list 的时候会按日期列表形式展示。
![图片[4]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/7874c4c65c021345-1024x678.png)
[wpc type=movie start=2022-05-01 end=2022-05-22 style=list][wpc type=movie start=2022-05-01 end=2022-05-22 style=list][wpc type=movie start=2022-05-01 end=2022-05-22 style=list]
新增一个status参数为标记状态,分为mark 想看,doing 在看和done 已看,不设置则展示为已看。
[wpc type=movie start=2022-05-01 status=mark][wpc type=movie start=2022-05-01 status=mark][wpc type=movie start=2022-05-01 status=mark]
在页面中展示标记列表
同一页面仅可调用一次,多次调用会造成数据混乱。可同时传入多种类型,类型为movie 时会加载电影类型。当只有一种类型时不显示类型切换菜单。
![图片[5]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/ee5a6f49af021538-1024x672.png)
短代码方式,多个类型用,隔开
[wpd types=movie,book][wpd types=movie,book][wpd types=movie,book]
函数方式,参数为类型数组。
<?php$WPD = new WPD_Douban();echo $WPD->render_template(['music', 'book', 'game', 'movie']);?><?php $WPD = new WPD_Douban(); echo $WPD->render_template(['music', 'book', 'game', 'movie']); ?><?php $WPD = new WPD_Douban(); echo $WPD->render_template(['music', 'book', 'game', 'movie']); ?>
增加一个按日期归档的展示方式
![图片[6]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/0ffe8a9248021808-1024x652.png)
短代码方式,多个类型用,隔开
[wpd types=movie,book style=card][wpd types=movie,book style=card][wpd types=movie,book style=card]
函数方式,参数为类型数组。
<?php$WPD = new WPD_Douban();echo $WPD->render_template(['music', 'book', 'game', 'movie'],'card');?><?php $WPD = new WPD_Douban(); echo $WPD->render_template(['music', 'book', 'game', 'movie'],'card'); ?><?php $WPD = new WPD_Douban(); echo $WPD->render_template(['music', 'book', 'game', 'movie'],'card'); ?>
![图片[7]-Wp Douban – WordPress豆瓣插件-大海博客](https://www.dhme.cn/wp-content/uploads/2023/06/54a9667a16021955.png)





























- 最新
- 最热
只看作者